الهجان
مستر وليد فريد


ادعية لوجة الله : 
 
عدد المساهمات : 4697
تاريخ الميلاد : 04/07/1975
تاريخ التسجيل : 21/09/2009
العمر : 49
 |  موضوع: صناديق الاشتراك في البريد الالكتروني لمدونات بلوجر جميله جدا موضوع: صناديق الاشتراك في البريد الالكتروني لمدونات بلوجر جميله جدا  السبت أبريل 05 2014, 03:00 السبت أبريل 05 2014, 03:00 | |
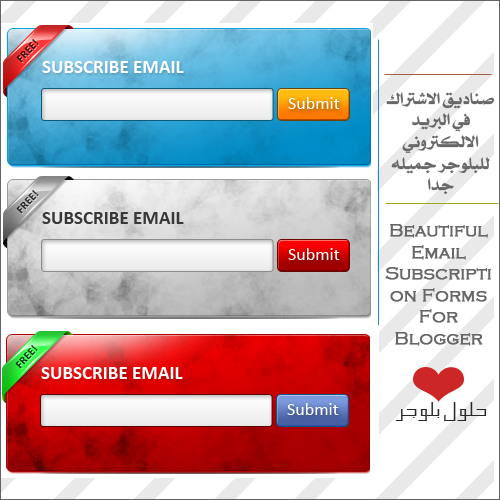
| بسم الله الرحمن الرحيم والصلآة والسلآم على اشرف الانبياء والمرسلين سيدنا محمد عليه وعلى اله وصحبه السلآم عليكم ورحمة الله وبركاته . صناديق الاشتراك في البريد الالكتروني لمدونات بلوجر جميله جدا - Beautiful Email Subscription Forms For Blogger اضافة صناديق الاشتراك في البريد الالكتروني لمدونات بلوجر ليصلك المواضيع والتدوينات . اضافه جميله فعلآ : فبمجرد ان يشترك الزائر او العضو ستصله مواضيعك فوراَ على البريد . طبعا الاضافه هذه في تطوير مستمر , وتصاميم مختلفه واليوم جلبت لكم ثلآث اشكال من اضافة صناديق الاشتراك في البريد الالكتروني لمدونات بلوجر. وكالعاده تصاميم ابداعيه في الاضافه . نشاهد صورة :  | | مثال للاضافة |
كيف يمكنني اضافة صناديق الاشتراك في البريد الالكتروني في بلوجر ؟
- ادخل الى لوحة تحكم مدومنتك
- ثم التخطيط
- ثم اضافة اداة جديده
- ثم اداة HTML/JavaScript
- انسخ الكود والصقه .
الشكل الاول للصندوق 1 - اقتباس :
-
- الكود:
-
<style type="text/css">
#helperblogger-emailbox {
background:
url(http://3.bp.blogspot.com/-cLUYjqzh-QM/T-cObG0604I/AAAAAAAACCU/xPU8owu6n5U/s1600/helperblogger.com-blue.png)no-repeat
scroll center center transparent;
height: 143px;
width: 368px;
}
form#helperblogger-emailform {
display: block;
margin: 0;
padding-left: 42px;
padding-top: 67px;
}
form#helperblogger-emailform #s {
background: transparent;
border: none;
color: #444242;
font-family: georgia;
font-size: 15px;
font-style: italic;
height: 30px;
margin-top: -2px;
padding-left: 2px;
vertical-align: top;
width: 227px;
}
form#helperblogger-emailform #sbutton {
background: transparent;
border: none;
cursor: pointer;
height: 30px;
padding-right: 45px;
}</style>
<div id="helperblogger-emailbox">
<form id="helperblogger-emailform" action="http://feedburner.google.com/fb/a/mailverify"
method="post" target="popupwindow"
onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=HBlogger',
'popupwindow', 'scrollbars=yes,width=550,height=520');return true">
<input type="hidden" value="HBlogger" name="uri" />
<input type="text" id="s" name="email" value="Enter Your E-Mail Here"
onfocus='if (this.value == "Enter Your E-Mail Here") {this.value = ""}'
onblur='if (this.value == "") {this.value = "Enter Your E-Mail Here";}'
/>
<input type="hidden" name="loc" value="en_US" />
<input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton"
/>
</form>
</div>
الشكل الثاني للصندوق 2 - اقتباس :
-
- الكود:
-
<style type="text/css">
#helperblogger-emailbox {
background:
url(https://lh4.googleusercontent.com/-Guzmo3JRgIw/T-cOdANE43I/AAAAAAAACCk/-QUJXfEELls/s1600/helperblogger.com-silver.png)no-repeat
scroll center center transparent;
height: 143px;
width: 368px;
}
form#helperblogger-emailform {
display: block;
margin: 0;
padding-left: 42px;
padding-top: 67px;
}
form#helperblogger-emailform #s {
background: transparent;
border: none;
color: #444242;
font-family: georgia;
font-size: 15px;
font-style: italic;
height: 30px;
margin-top: -2px;
padding-left: 2px;
vertical-align: top;
width: 227px;
}
form#helperblogger-emailform #sbutton {
background: transparent;
border: none;
cursor: pointer;
height: 30px;
padding-right: 45px;
}</style>
<div id="helperblogger-emailbox">
<form id="helperblogger-emailform" action="http://feedburner.google.com/fb/a/mailverify"
method="post" target="popupwindow"
onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=HBlogger',
'popupwindow', 'scrollbars=yes,width=550,height=520');return true">
<input type="hidden" value="HBlogger" name="uri" />
<input type="text" id="s" name="email" value="Enter Your E-Mail Here"
onfocus='if (this.value == "Enter Your E-Mail Here") {this.value = ""}'
onblur='if (this.value == "") {this.value = "Enter Your E-Mail Here";}'
/>
<input type="hidden" name="loc" value="en_US" />
<input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton"
/>
</form>
</div>
الشكل الثالث للصندوق 3 - اقتباس :
- الكود:
-
<style type="text/css">
#helperblogger-emailbox {
background:
url(https://lh6.googleusercontent.com/-hGUwavE-FgM/T-cOcKb-wVI/AAAAAAAACCc/zAeLTDc_EvE/s1600/helperblogger.com-red.png)no-repeat
scroll center center transparent;
height: 143px;
width: 368px;
}
form#helperblogger-emailform {
display: block;
margin: 0;
padding-left: 42px;
padding-top: 67px;
}
form#helperblogger-emailform #s {
background: transparent;
border: none;
color: #444242;
font-family: georgia;
font-size: 15px;
font-style: italic;
height: 30px;
margin-top: -2px;
padding-left: 2px;
vertical-align: top;
width: 227px;
}
form#helperblogger-emailform #sbutton {
background: transparent;
border: none;
cursor: pointer;
height: 30px;
padding-right: 45px;
}</style>
<div id="helperblogger-emailbox">
<form id="helperblogger-emailform" action="http://feedburner.google.com/fb/a/mailverify"
method="post" target="popupwindow"
onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=HBlogger',
'popupwindow', 'scrollbars=yes,width=550,height=520');return true">
<input type="hidden" value="HBlogger" name="uri" />
<input type="text" id="s" name="email" value="Enter Your E-Mail Here"
onfocus='if (this.value == "Enter Your E-Mail Here") {this.value = ""}'
onblur='if (this.value == "") {this.value = "Enter Your E-Mail Here";}'
/>
<input type="hidden" name="loc" value="en_US" />
<input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton"
/>
</form>
</div>
ملآحظه مهمه : لآتنس استبدال HBlogger باسمك في الفيدبنر في الكود | |
|


