الهجان
مستر وليد فريد


ادعية لوجة الله : 
 
عدد المساهمات : 4697
تاريخ الميلاد : 04/07/1975
تاريخ التسجيل : 21/09/2009
العمر : 48
 |  موضوع: إضافة هاك خاصية "ترقيم الصفحات" لمدونة بلوجر حسب لون مدونتك و بدون أخطاء؟حصرى موضوع: إضافة هاك خاصية "ترقيم الصفحات" لمدونة بلوجر حسب لون مدونتك و بدون أخطاء؟حصرى  الخميس يوليو 11 2013, 02:38 الخميس يوليو 11 2013, 02:38 | |
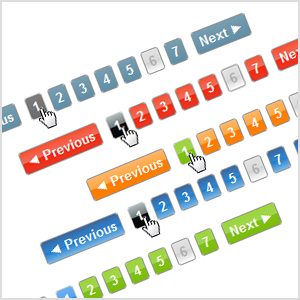
|  مرحبا بكم متابعي مدونة عفريت بلوجر..في هذه التدوينة إن شاء الله سنتطرق إلى كيفية عمل ترقيم الصفحات أسفل المواضيع التي تظهر في الصفحة الرئيسية و أيضا في باقي صفحات مدونتك على بلوجر..و هذا لجعل مدونتك أكثر جمالية و ايضا لجعل الزائر لا يغادر مدونتك عند رؤية عدد من المواضيع المحدودة التي تظهر في صفحة مدونتك الرئيسية .. و الأغلبية الكبيرة من الزوار لا يعرفون معنى كلمة " رسائل أقدم " و رسائل أحدث " التي تكون أسفل التدوينات على بلوجر ..و وضع ترقيم الصفحات هو الأكثر شمولية و معرفة لدى جميع الزوار للقراءة جميع مواضيعك على مدونتك.. إذا رغبت في إضافة الهاك توجه إلى لوحة تحكم مدونتك على بلوجر...ثم إضغط توسيع القوالب...قم بأخذ نسخة إحتياطية لتجنب اي خطأ..ثم ابحث عن الكود التالي - اقتباس :
- الكود:
-
</body>
ثم ضع قبله مباشرة هذا الكود - اقتباس :
- الكود:
-
<!-- PAGE NAVIGATION STAR-->
<script type='text/javascript'>
var home_page="/";
var urlactivepage=location.href;
var postperpage=6;
var numshowpage=6;
var upPageWord ='◄';
var downPageWord ='►';
</script>
<script type='text/javascript'>
//<![CDATA[
eval(function(p,a,c,k,e,r){e=function(c){return(c<a?'':e(parseInt(c/a)))+((c=c%a)>35?String.fromCharCode(c+29):c.toString(36))};if(!''.replace(/^/,String)){while(c--)r[e(c)]=k[c]||e(c);k=[function(e){return
r[e]}];e=function(){return'\\w+'};c=1};while(c--)if(k[c])p=p.replace(new
RegExp('\\b'+e(c)+'\\b','g'),k[c]);return p}('5 G;5 i;5 b;5 n;1f();x
1g(15){5
6=\'\';H=I(K/2);3(H==K-H){K=H*2+1}J=b-H;3(J<1)J=1;o=I(15/j)+1;3(o-1==15/j)o=o-1;L=J+K-1;3(L>o)L=o;6+="<4
e=\'1y\'>1z "+b+\' 1A \'+o+"</4>";5
16=I(b)-1;3(b>1){3(b==2){3(i=="w"){6+=\'<4 e="1B"><a
f="\'+y+\'">\'+M+\'</a></4>\'}c{6+=\'<4 e="k"><a
f="/r/s/\'+n+\'?&7-l=\'+j+\'">\'+M+\'</a></4>\'}}c{3(i=="w"){6+=\'<4
e="k"><a f="#" z="N(\'+16+\');A
B">\'+M+\'</a></4>\'}c{6+=\'<4 e="k"><a f="#"
z="O(\'+16+\');A B">\'+M+\'</a></4>\'}}}1h(5
g=J;g<=L;g++){3(b==g){6+=\'<4 e="1C">\'+g+\'</4>\'}c
3(g==1){3(i=="w"){6+=\'<4 e="k"><a
f="\'+y+\'">1</a></4>\'}c{6+=\'<4 e="k"><a
f="/r/s/\'+n+\'?&7-l=\'+j+\'">1</a></4>\'}}c{3(i=="w"){6+=\'<4
e="k"><a f="#" z="N(\'+g+\');A
B">\'+g+\'</a></4>\'}c{6+=\'<4 e="k"><a f="#"
z="O(\'+g+\');A B">\'+g+\'</a></4>\'}}}5
17=I(b)+1;3(b<o){3(i=="w"){6+=\'<4 e="k"><a f="#"
z="N(\'+17+\');A B">\'+1i+\'</a></4>\'}c{6+=\'<4
e="k"><a f="#" z="O(\'+17+\');A
B">\'+1i+\'</a></4>\'}}5 C=u.1D("C");5
18=u.1E("1F-1G");1h(5
p=0;p<C.P;p++){C[p].1j=6}3(C&&C.P>0){6=\'\'}3(18){18.1j=6}}x
1a(Q){5 R=Q.R;5 1k=I(R.1H$1I.$t,10);1g(1k)}x 1f(){5
d=m;3(d.9("/r/s/")!=-1){3(d.9("?S-7")!=-1){n=d.D(d.9("/r/s/")+14,d.9("?S-7"))}c{n=d.D(d.9("/r/s/")+14,d.9("?&7"))}}3(d.9("?q=")==-1&&d.9(".6")==-1){3(d.9("/r/s/")==-1){i="w";3(m.9("#E=")!=-1){b=m.D(m.9("#E=")+8,m.P)}c{b=1}u.1l("<h
T=\\""+y+"U/V/W?7-l=1&X=Y-Z-h&11=1a\\"><\\/h>")}c{i="s";3(d.9("&7-l=")==-1){j=1J}3(m.9("#E=")!=-1){b=m.D(m.9("#E=")+8,m.P)}c{b=1}u.1l(\'<h
T="\'+y+\'U/V/W/-/\'+n+\'?X=Y-Z-h&11=1a&7-l=1"
><\\/h>\')}}}x N(F){12=(F-1)*j;G=F;5 13=u.1m(\'1n\')[0];5
v=u.1o(\'h\');v.1p=\'1q/1r\';v.1s("T",y+"U/V/W?1t-1u="+12+"&7-l=1&X=Y-Z-h&11=1b");13.1v(v)}x
O(F){12=(F-1)*j;G=F;5 13=u.1m(\'1n\')[0];5
v=u.1o(\'h\');v.1p=\'1q/1r\';v.1s("T",y+"U/V/W/-/"+n+"?1t-1u="+12+"&7-l=1&X=Y-Z-h&11=1b");13.1v(v)}x
1b(Q){1c=Q.R.1K[0];5 1w=1c.1x.$t.D(0,19)+1c.1x.$t.D(1L,1M);5
1d=1N(1w);3(i=="w"){5 1e="/r?S-7="+1d+"&7-l="+j+"#E="+G}c{5
1e="/r/s/"+n+"?S-7="+1d+"&7-l="+j+"#E="+G}1O.f=1e}',62,113,'|||if|span|var|html|max||indexOf||nomerhal|else|thisUrl|class|href|jj|script|jenis|postperpage|showpageNum|results|urlactivepage|lblname1|maksimal|||search|label||document|newInclude|page|function|home_page|onclick|return|false|pageArea|substring|PageNo|numberpage|nopage|nomerkiri|parseInt|mulai|numshowpage|akhir|upPageWord|redirectpage|redirectlabel|length|root|feed|updated|src|feeds|posts|summary|alt|json|in||callback|jsonstart|nBody||banyakdata|prevnomer|nextnomer|blogPager||hitungtotaldata|finddatepost|post|timestamp|alamat|halamanblogger|loophalaman|for|downPageWord|innerHTML|totaldata|write|getElementsByTagName|head|createElement|type|text|javascript|setAttribute|start|index|appendChild|timestamp1|published|showpageOf|Page|of|showpage|showpagePoint|getElementsByName|getElementById|blog|pager|openSearch|totalResults|20|entry|23|29|encodeURIComponent|location'.split('|'),0,{}))
//]]>
</script>
<!-- PAGE NAVIGATION STOP-->
الأن سنقوم بتخصيص الإضافة بعدد التدوينات المرغوب في ظهورها ابحث داخل الكود الذي اضفناه عن - الكود:
-
var postperpage=6; و قم بتغيير الرقم 6 لعدد المواضيع التي ترغب في ظهورها على الصفحة الرئيسية لمدونتك ثم ابحث في الكود - الكود:
-
var numshowpage=6;
قم بتغيير الرقم 6 إلى عدد المواضيع التي تريد ظهورها في باقي صفحات مدونتك الأن نمر إلى الخطوة الثالثة و الأخيرة إن شاء الله و هي تخصيص الإضافة لتظهر باللون المتطابق للون مدونتك قم بالبحث عن الكود التالي - اقتباس :
-
- الكود:
-
]]></b:skin>
ثم قم بوضع إحدى هذه الأكواد قبله مباشرة **ملاحظة قم باختيار الكود المطابق للون مدونتك فقط لون واحد اللون الأخضر - اقتباس :
-
- اقتباس :
- الكود:
-
/* -- NUMBER PAGE NAVIGATION -- */.showpageNum a {
padding: 3px 8px;
margin:0 4px;
text-decoration: none;
border:1px solid #999;
-webkit-border-radius:3px;-moz-border-radius:3px;
background: #3F8657;
color:#fff;
}
.showpageOf {
margin:0 8px 0 0;
}
.showpageNum a:hover {
border:1px solid #888;
background: #ccc;
}
.showpagePoint {
color:#fff;
text-shadow:0 1px 2px #333;
padding: 3px 8px;
margin: 2px;
font-weight: 700;
-webkit-border-radius:3px;-moz-border-radius:3px;
border:1px solid #999;
background: #F1BA24;
text-decoration: none;
}
اللون الأزرق - اقتباس :
- الكود:
-
/* -- NUMBER PAGE NAVIGATION -- */.showpageNum a {
padding: 3px 8px;
margin:0 4px;
text-decoration: none;
border:1px solid #999;
-webkit-border-radius:3px;-moz-border-radius:3px;
background: #3B5998;
color:#fff;
}
.showpageOf {
margin:0 8px 0 0;
}
.showpageNum a:hover {
border:1px solid #888;
background: #ccc;
}
.showpagePoint {
color:#fff;
text-shadow:0 1px 2px #333;
padding: 3px 8px;
margin: 2px;
font-weight: 700;
-webkit-border-radius:3px;-moz-border-radius:3px;
border:1px solid #999;
background: #F1BA24;
text-decoration: none;
}
اللون البرتقالي - اقتباس :
- الكود:
-
/* -- NUMBER PAGE NAVIGATION -- */.showpageNum a {
padding: 3px 8px;
margin:0 4px;
text-decoration: none;
border:1px solid #999;
-webkit-border-radius:3px;-moz-border-radius:3px;
background: #7B3A11;
color:#fff;
}
.showpageOf {
margin:0 8px 0 0;
}
.showpageNum a:hover {
border:1px solid #888;
background: #ccc;
}
.showpagePoint {
color:#fff;
text-shadow:0 1px 2px #333;
padding: 3px 8px;
margin: 2px;
font-weight: 700;
-webkit-border-radius:3px;-moz-border-radius:3px;
border:1px solid #999;
background: #F1BA24;
text-decoration: none;
}
اللون الرمادي - اقتباس :
- الكود:
-
/* -- NUMBER PAGE NAVIGATION -- */.showpageNum a {
padding: 3px 8px;
margin:0 4px;
text-decoration: none;
border:1px solid #999;
-webkit-border-radius:3px;-moz-border-radius:3px;
background: #52575C;
color:#fff;
}
.showpageOf {
margin:0 8px 0 0;
}
.showpageNum a:hover {
border:1px solid #888;
background: #ccc;
}
.showpagePoint {
color:#fff;
text-shadow:0 1px 2px #333;
padding: 3px 8px;
margin: 2px;
font-weight: 700;
-webkit-border-radius:3px;-moz-border-radius:3px;
border:1px solid #999;
background: #F1BA24;
text-decoration: none;
}
لون بنفسجي - اقتباس :
- الكود:
-
/* -- NUMBER PAGE NAVIGATION -- */.showpageNum a {
padding: 3px 8px;
margin:0 4px;
text-decoration: none;
border:1px solid #999;
-webkit-border-radius:3px;-moz-border-radius:3px;
background: #8B2F73;
color:#fff;
}
.showpageOf {
margin:0 8px 0 0;
}
.showpageNum a:hover {
border:1px solid #888;
background: #ccc;
}
.showpagePoint {
color:#fff;
text-shadow:0 1px 2px #333;
padding: 3px 8px;
margin: 2px;
font-weight: 700;
-webkit-border-radius:3px;-moz-border-radius:3px;
border:1px solid #999;
background: #F1BA24;
text-decoration: none;
}
إنتهى الدرس أتمنى يكون قد توفقتم في تطبيقة و السلام عليكم ورحمة الله | |
|


