الهجان
مستر وليد فريد


ادعية لوجة الله : 
 
عدد المساهمات : 4697
تاريخ الميلاد : 04/07/1975
تاريخ التسجيل : 21/09/2009
العمر : 48
 |  موضوع: سلايد شو مدونة البيع موضوع: سلايد شو مدونة البيع  الأحد فبراير 16 2014, 20:32 الأحد فبراير 16 2014, 20:32 | |
| Slider Otomatis Untuk Template Toko Online Kemarin ada teman yang meminta via email untuk dibuatkan sebuah slider otomatis untuk toko online yang dikelolanya. Bisnis jualan barang atau jasa dengan memanfaatkan fasilitas internet sekarang lagi ngetrend, dan permintaan untuk membuat sebuah template toko online pun juga banyak, tapi kok susah banget ya? Saya tidak akan membahas itu sekarang, saya akan mencoba untuk memenuhi permintaan dengan membuat sebuah Featured Slider sederhana dengan tambahan paginasi berupa deretan gambar kecil dibawah summary atau ringkasan artikel. Prinsip kerja dari slider ini sama dengan slider yang ada pada template Johny Bingung, disini saya hanya modifikasi background dan menambahkan logo shopping pada bagian bawah gambar. DEMO Baiklah langsung saja pada cara pembuatannya : Langkah pertama
- Kita harus membuat satu widget di bawah header untuk meletakkan slider nantinya. Login ke blogger dengan akun Anda
- Setelah masuk ke dashboard, pilih blog yang mau dipasang slider.
- Kemudian pilih template >> Edit HTM, jangan lupa centang dulu kotak expand widget template.
- الكود:
-
[justify]Backup dulu template untuk
berjaga-jaga jika nanti terjadi kesalahan dalam pengeditan. Kemudian
masukkan kode berikut ini diatas [b][color=#cc0000][font=Arial,Verdana]]]></b:skin>[/font][/color][/b][/justify]
[url=http://www.maskolis.com/2012/05/slider-otomatis-untuk-template-toko.html#]view plain[/url][url=http://www.maskolis.com/2012/05/slider-otomatis-untuk-template-toko.html#]print[/url][url=http://www.maskolis.com/2012/05/slider-otomatis-untuk-template-toko.html#]?[/url]
[list=1][*]/* Slide Content
[*]----------------------------------------------- */
[*].slide-wrapper {padding:0 auto;margin:0 auto;width:auto;float: left;
[*]word-wrap: break-word; overflow: hidden;}
[*].slide {color: #666666;line-height: 1.3em;}
[*].slide ul {list-style:none;margin:0 0 0;padding:0 0 0;}
[*].slide li {margin:0;padding-top:0;
[*]padding-right:0;padding-bottom:.25em;
[*]padding-left:0px;text-indent:0px;line-height:1.3em;}
[*].slide .widget {margin:0px 0px 6px 0px;}
[/list]Kemudian untuk memanggil widget agar muncul di layout, letakkan kode berikut di atas <div id='main-wrapper'>
[url=http://www.maskolis.com/2012/05/slider-otomatis-untuk-template-toko.html#]view plain[/url][url=http://www.maskolis.com/2012/05/slider-otomatis-untuk-template-toko.html#]print[/url][url=http://www.maskolis.com/2012/05/slider-otomatis-untuk-template-toko.html#]?[/url]
[list=1][*]<b:if cond='data:blog.url == data:blog.homepageUrl'>
[*] <div id='slide-wrapper'>
[*]<b:section class='slide' id='slide' preferred='yes'/>
[*] </div>
[*]</b:if>
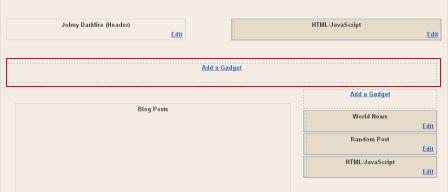
[/list]Lalu save template, sekarang anda masuk ke layout dulu, lihat dibagian bawah header apa sudah ada satu widget kosong seperti pada gambar di bawah?[center][url=http://1.bp.blogspot.com/-yDJ7qSw5khM/T66eo3_LedI/AAAAAAAAGEY/HcvGfR0L6hI/s1600/widget+bawah+slider.jpg][/url][/center]  Jika pada template Anda sudah terdapat satu kolom kosong yang ada di bawah header seperti gambar diatas, untuk langkah pertama tinggalkan saja, langsung pada langkah kedua Langkah kedua
-
- الكود:
-
Masih pada posisi Edit HTML masukan kode dibawah ini diatas ]]></b:skin>
- الكود:
-
.shadow{width:950px;
height:39px; background:#fff
url(http://4.bp.blogspot.com/-FePkOajMbd8/T656LNNmKSI/AAAAAAAAGEE/Vcpgql7qqXQ/s1600/shadow1.png)
no-repeat center;margin:0 auto}
#featured-slider{position:relative;overflow:hidden;width:950px;height:325px;background:#fcfcfc
url(http://4.bp.blogspot.com/-XIuN9wCp7P4/T6v_XWDrceI/AAAAAAAABKg/X5A25lOVkVk/s1600/slider-bg.png)
repeat-x top;margin:0 auto;padding:0 auto}
#featured-slider .contentdiv{visibility:hidden;position:absolute;left:20px;top:10px;z-index:1;width:305px}
#featured-slider .contentdiv img{background:#fff;padding:2px;border:1px solid #ccc;width:297px;height:297px;overflow:hidden}
#featured-slider .sliderPostPhoto{position:relative;height:305px;width:305px;overflow:hidden}
#featured-slider
.sliderPostInfo{position:absolute;top:0;left:345px;color:#a1a1a1;background:url();height:190px;width:540px;padding:5px
0 0}
#featured-slider .sliderPostInfo p{color:#0a0a0a;line-height:1.6em;font-size:14px;padding-top:1px}
#featured-slider .featuredPostMeta a{color:#a1a1a1}
#featured-slider .order a {display:block; width:98px; height:40px;
bottom:14px;
left:0px;background:url(http://3.bp.blogspot.com/-KJx2Buu0zJE/T651wlL5t0I/AAAAAAAAGDo/FYTmwGcI-BE/s1600/order.png)
no-repeat 0 0; position:absolute; font-size:15px; line-height:13px;
text-transform:uppercase; text-decoration:none; font-family: 'Open
Sans', sans-serif; color:#fff; font-weight:700; padding:11px 0 0 6px;}
#featured-slider .order a:hover{ color:#515151;}
.featuredTitle{font:bold 24px Tahoma;color:#719429;line-height:1cm}
.featuredTitle a{color:#719429}
.featuredTitle a:hover{color:#0a0a0a}
#paginate-featured-slider{position:absolute;right:0;top:250px;z-index:1;width:595px;height:80px;overflow:hidden}
#paginate-featured-slider ul{width:595px;list-style:none}
#paginate-featured-slider .featured_thumb{float:left;margin-right:15px;width:65px;height:65px;padding:0}
#paginate-featured-slider .featured_thumb:hover{opacity:0.7} Ukuran 950px diatas menunjukkan lebar slider, dan 325px adalah tinggi slider. Silahkan sesuaikan dengan ukuran template Anda.
-
- الكود:
-
Setelah langkah diatas, masukkan kode berikut diatas kode </head>
- الكود:
-
[b][color=#cc0000]<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js' type='text/javascript'/>[/color][/b]
<script src='http://yourjavascript.com/112241212156/slider.js' type='text/javascript'/>
<script type='text/javascript'>
//<![CDATA[
imgr = new Array();
imgr[0] = "http://2.bp.blogspot.com/-uitX7ROPtTU/Tyv-G4NA_uI/AAAAAAAAFBY/NcWLPVnYEnU/s1600/no+image.jpg";
showRandomImg = true;
aBold = true;
summaryPost = 400;
summaryTitle = 25;
numposts2 = 7;
function removeHtmlTag(strx,chop){
var s = strx.split("<");
for(var i=0;i<s.length;i++){
if(s[i].indexOf(">")!=-1){
s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length);
}
}
s = s.join("");
s = s.substring(0,chop-1);
return s;
}
function showrecentposts1(json) {
j = (showRandomImg) ? Math.floor((imgr.length+1)*Math.random()) : 0;
img = new Array();
for (var i = 0; i < numposts2 ; i++) {
var entry = json.feed.entry[i];
var posttitle = entry.title.$t;
var pcm;
var posturl;
if (i == json.feed.entry.length) break;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
posturl = entry.link[k].href;
break;
}
}
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'replies' && entry.link[k].type == 'text/html') {
pcm = entry.link[k].title.split(" ")[0];
break;
}
}
if ("content" in entry) {
var postcontent = entry.content.$t;}
else
if ("summary" in entry) {
var postcontent = entry.summary.$t;}
else var postcontent = "";
postdate = entry.published.$t;
if(j>imgr.length-1) j=0;
img[i] = imgr[j];
s = postcontent ; a = s.indexOf("<img"); b = s.indexOf("src=\"",a); c = s.indexOf("\"",b+5); d = s.substr(b+5,c-b-5);
if((a!=-1)&&(b!=-1)&&(c!=-1)&&(d!="")) img[i] = d;
//cmtext = (text != 'no') ? '<i><font color="'+acolor+'">('+pcm+' '+text+')</font></i>' : '';
var month = [1,2,3,4,5,6,7,8,9,10,11,12];
var month2 = ["Jan","Feb","Mar","Apr","May","Jun","Jul","Aug","Sep","Oct","Nov","Dec"];
var day = postdate.split("-")[2].substring(0,2);
var m = postdate.split("-")[1];
var y = postdate.split("-")[0];
for(var u2=0;u2<month.length;u2++){
if(parseInt(m)==month[u2]) {
m = month2[u2] ; break;
}
}
var daystr = day+ ' ' + m + ' ' + y ;
var trtd =
'<div class="contentdiv"><div class="sliderPostPhoto"><a
class="crop-foto" href="'+posturl+'"><img width="200"
height="150" class="alignright"
src="'+img[i]+'"/></a></div><div
class="sliderPostInfo"><div class="featuredTitle"><a
href="'+posturl+'">'+posttitle+'</a></div><span
class="featuredPostMeta">'+daystr+' | <a
href="'+posturl+'">'+pcm+'
Comments</a></span><p>'+removeHtmlTag(postcontent,summaryPost)+'...
<a href="'+posturl+'" class="meta-more">View Detail
</a></p></div><p class="order"><a
href="'+posturl+'">order!</a></p></div>';
document.write(trtd);
j++;
}
}
function showrecentposts2(json) {
j = (showRandomImg) ? Math.floor((imgr.length+1)*Math.random()) : 0;
img = new Array();
for (var i = 0; i < numposts2 ; i++) {
var entry = json.feed.entry[i];
var posttitle = entry.title.$t;
var pcm;
var posturl;
if (i == json.feed.entry.length) break;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
posturl = entry.link[k].href;
break;
}
}
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'replies' && entry.link[k].type == 'text/html') {
pcm = entry.link[k].title.split(" ")[0];
break;
}
}
if ("content" in entry) {
var postcontent = entry.content.$t;}
else
if ("summary" in entry) {
var postcontent = entry.summary.$t;}
else var postcontent = "";
postdate = entry.published.$t;
if(j>imgr.length-1) j=0;
img[i] = imgr[j];
s = postcontent ; a = s.indexOf("<img"); b = s.indexOf("src=\"",a); c = s.indexOf("\"",b+5); d = s.substr(b+5,c-b-5);
if((a!=-1)&&(b!=-1)&&(c!=-1)&&(d!="")) img[i] = d;
//cmtext = (text != 'no') ? '<i><font color="'+acolor+'">('+pcm+' '+text+')</font></i>' : '';
var month = [1,2,3,4,5,6,7,8,9,10,11,12];
var month2 = ["Jan","Feb","Mar","Apr","May","Jun","Jul","Aug","Sep","Oct","Nov","Dec"];
var day = postdate.split("-")[2].substring(0,2);
var m = postdate.split("-")[1];
var y = postdate.split("-")[0];
for(var u2=0;u2<month.length;u2++){
if(parseInt(m)==month[u2]) {
m = month2[u2] ; break;
}
}
var daystr = day+ ' ' + m + ' ' + y ;
var trtd =
'<ul class="featured_thumb"><a rel="'+i+'" class="toc"
href="#"><img width="65" height="65" title="our product" alt="our
product" class="featured_thumb"
src="'+img[i]+'"/></a></ul>';
document.write(trtd);
j++;
}
}
//]]>
</script>
| |
|


